Adventures in Datacenter Networking
Field notes from bringing our first datacenter server's networking online.
Continue Reading
A running journal of insights, breakthroughs, and early looks at the technology we are building as we terraform architecture.

Field notes from bringing our first datacenter server's networking online.
Continue Reading
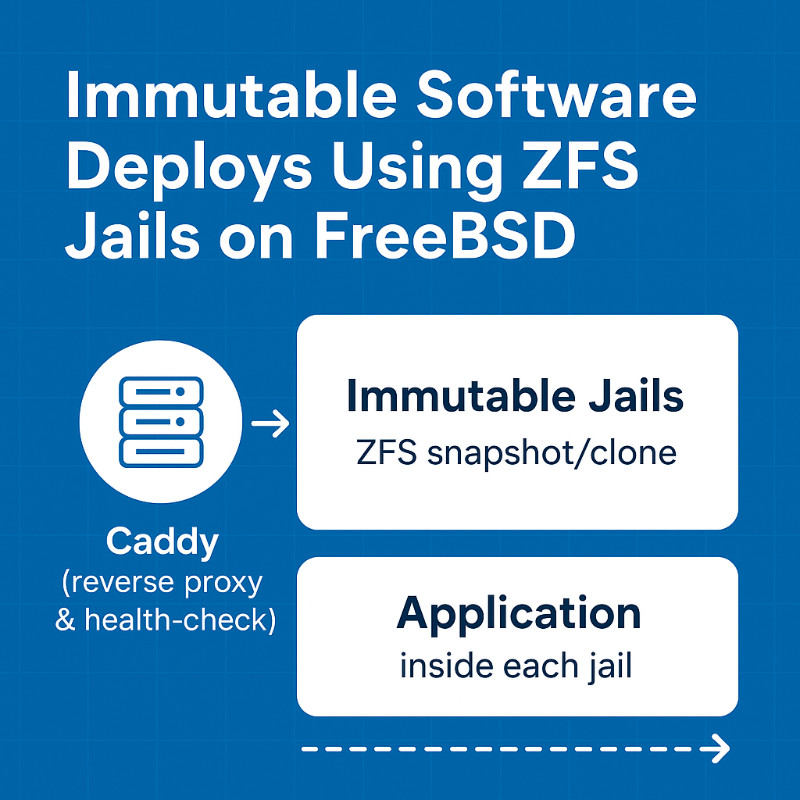
FreeBSD’s native support for ZFS snapshots and jails provides a powerful foundation for immutable deployments. By creating a new jail from a ZFS snapshot for every release, we get instant roll‑backs, zero‑downtime upgrades, and a clean, reproducible environment. This article walks through the (very opinionated) flow that we use. From jails setup through running Caddy as a health‑checked reverse proxy in front of the jails.
Continue Reading
At Conrad Research we LOVE Temporal. It gives us a high velocity in development because our code doesn't have to worry as much about implementing retry logic. We are in the process of moving to a self-hosted Temporal server and as such we're starting with the baby step of setting up a Temporal CLI dev server to run on our FeeBSD deployment platform.
Continue Reading
At Conrad Research, we love Turso, Go, and FreeBSD. This guide walks you through building and installing the Turso Go client on FreeBSD, so that you can start writing Go applications that connect to Turso from your FreeBSD server.
Continue Reading
Sometimes in life you stumble upon unexpected joy :) For me, it was recently Zed. After a couple of weeks, I was completely sold on Zed as my new IDE. Then one morning I was thinking about how insanely fast Groq’s inference is and it dawned on me: what if I could use Groq as my inference backend in Zed?
Continue Reading
At Conrad Research, we deploy on FreeBSD and use Infisical as a security store. At the time of this article, there isn't a FreeBSD port available for Infisical. So this guide will walk you through how to install Infisical CLI on FreeBSD.
Continue Reading
OVHcloud supports FreeBSD on some, but not all of their server offerings. In this article I'll demonstrate how to install FreeBSD on any OVHcloud bare metal server instance.
Continue Reading
This guide shows you how to configure your FreeBSD server to accept connections only through Cloudflare Tunnels, blocking all other inbound traffic. You can then control access using Cloudflare Zero Trust.
Continue Reading
Learn how to securely expose FreeBSD services to the internet using Cloudflare Tunnels. This step-by-step guide shows you how to set up and configure tunnels to protect your FreeBSD applications with Cloudflare's security features.
Continue Reading
Getting FreeBSD 14.3 running on Parallels 26 was a bit of a challenge. Here are the steps I took to get it working:
Continue Reading
At Conrad Research we LOVE Temporal. It gives us a high velocity in development because our code doesn't have to worry as much about implementing retry logic. We also are heavy users of Cloudflare workers. The combination of these two is awesome, but not straightforward. Let's dig in:
Continue Reading
I recently was reviewing the error logs on a Cloudflare Worker that had only been active for a week and was surprised to see the extent of attacks occurring that were sniffing for leaked credentials. Let's take a look at some of the URLs that were being accessed.
Continue Reading
I was setting up a new Linux development environment and got the below error whenever I ran ‘go build’:
github.com/tursodatabase/go-libsql:
build constraints exclude all Go
files in [directory]

I’ve been writing webpage copy for the pricing page of a SAAS product and decided it would be interesting to compare ChatGPT 4, Claude 3.5, and Grok 2 LLM AI models while doing so (in hindsight I should have also included llama).
Continue Reading
Using HTMX and Cloudflare Workers is a great way to sprinkle in some dynamic functionality into your Cloudflare Pages static site. Let's look at an example of handling a form submission.
Continue Reading
Nested CSS is now baseline; meaning that it's finally supported across all the major browsers. We've been playing around with it and have found it really improves readability of your CSS. Let's go through some examples.
Continue Reading
Wait! What? Securing a static site? Yup, even if your site only contains static content, it doesn't mean you're safe from vulnerabilities like Cross-Site Scripting (XSS) and others. This becomes an even bigger issue if you've added forms or other interactive elements. The good news is that securing your site is straightforward.
Continue Reading
"Hello World". The most profound two words in computer science. Really this post should be titled "Hello Again" as it represents my return to blogging after a decade of hiatus.
Continue Reading